Form Connector
Version 23.4.8841
Version 23.4.8841
Form Connector
Form connectors expose a public web endpoint where clients can fill out a form and submit that data into a CData Arc flow.
Forms are created from the Form connector configuration panel. A form is divided into sections and details, each of which can have a variable number of Form fields. For more details, see Creating Forms.
When you use a Form connector to submit new data, you should place the connector at the start of a connected flow. Clients can connect to the web endpoint, view and fill out the form, and submit this data into the configured Arc flow. For more details, see Submitting New Form Data.
The following sections explain how to configure your Form connector, create forms, and submit new form data.
Connector Configuration
This section contains all of the configurable connector properties.
Settings Tab
Connector Settings
Settings related to the core configuration of the connector.
- Connector Id The static, unique identifier for the connector.
- Connector Type Displays the connector name and a description of what it does.
- Connector Description An optional field to provide a free-form description of the connector and its role in the flow.
- Form URL The public endpoint/URL where clients can access the web form, fill out form fields, and submit the data to Arc.
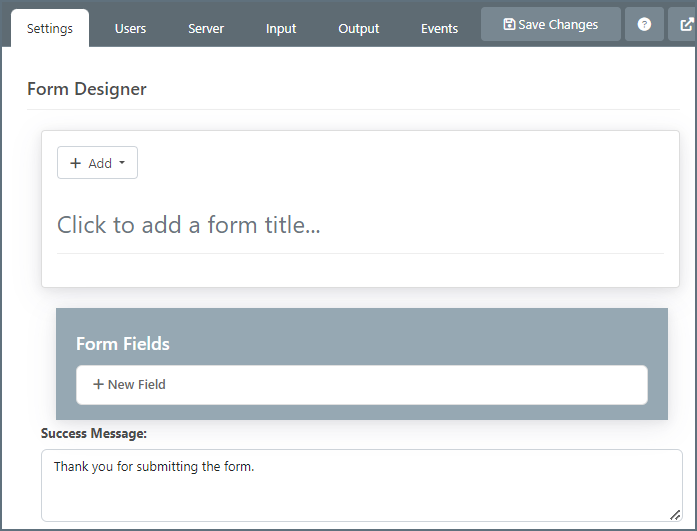
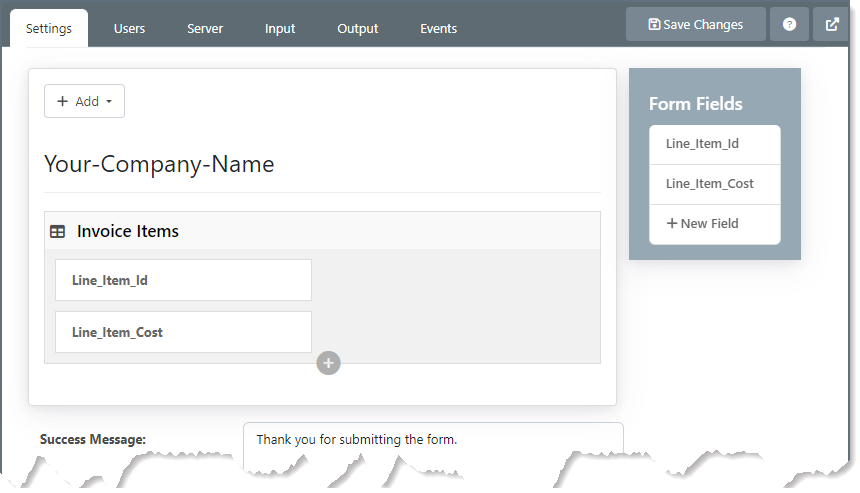
Form Designer
Settings related to building a set of form fields that are organized by sections and details.

When clients connect to the configured endpoint and submit a form, they see fields that are laid out exactly as they are configured in this panel.
The designer contains the following settings:
-
Click to add a form title: This text box lets you add a title to your form (for example, your company name).
-
Add: Click this to add a section or a field. Add Section lets you add specific sections to a form, and Add Detail lets you add as many instances of a detail as you need for your data set.
-
Form Fields: Click New Field and provide a field name to create a field that you then drag and drop into a detail or into a section. Repeat this as many times as necessary.
-
Success Message: Supply the confirmation message that users see after they submit form data successfully. The image below shows the default message that a user sees. You can change that message or add additional text to the message in the Success Message text box.

For more details on creating forms using these settings, see Creating Forms.
Message
Message settings determine how the connector searches for messages and manages them after processing. You can save messages to your Sent folder or you can group them based on a Sent folder scheme, as described below.
- Save to Sent Folder A toggle that instructs the connector to keep a copy of sent messages in the Sent folder.
- Sent Folder Scheme Instructs the connector to group files in the Sent folder according to the selected interval. For example, the Weekly option instructs the connector to create a new subfolder each week and store all sent files for the week in that folder. The blank setting instructs the connector to save all files directly in the Sent folder. For connectors that process many transactions, using subfolders can help keep files organized and improve performance.
Logging
Settings that govern the creation and storage of logs.
- Log Level The verbosity of logs generated by the connector. When you request support, set this to Debug.
- Log Subfolder Scheme Instructs the connector to group files in the Logs folder according to the selected interval. For example, the Weekly option instructs the connector to create a new subfolder each week and store all logs for the week in that folder. The blank setting tells the connector to save all logs directly in the Logs folder. For connectors that process many transactions, using subfolders helps keep logs organized and improves performance.
- Log Messages Check this to have the log entry for a processed file include a copy of the file itself. If you disable this, you might not be able to download a copy of the file from the Input or Output tabs.
Miscellaneous
Miscellaneous settings are for specific use cases.
- Other Settings Enables you to configure hidden connector settings in a semicolon-separated list (for example,
setting1=value1;setting2=value2). Normal connector use cases and functionality should not require the use of these settings.
アラートタブ
アラートとサービスレベル(SLA)の設定に関連する設定.
コネクタのE メール設定
サービスレベル(SLA)を実行する前に、通知用のE メールアラートを設定する必要があります。アラートを設定をクリックすると、新しいブラウザウィンドウで設定ページが開き、システム全体のアラートを設定することができます。詳しくは、アラートを参照してください。
サービスレベル(SLA)の設定
サービスレベルでは、フロー内のコネクタが送受信すると予想される処理量を設定し、その量が満たされると予想される時間枠を設定できます。CData Arc は、サービスレベルが満たされていない場合にユーザーに警告するE メールを送信し、SLA を At Risk(危険) としてマークします。これは、サービスレベルがすぐに満たされない場合に Violated(違反) としてマークされることを意味します。これにより、ユーザーはサービスレベルが満たされていない理由を特定し、適切な措置を講じることができます。At Risk の期間内にサービスレベルが満たされなかった場合、SLA はViolated としてマークされ、ユーザーに再度通知されます。
サービスレベルを定義するには、予想処理量の条件を追加をクリックします。
- コネクタに個別の送信アクションと受信アクションがある場合は、ラジオボタンを使用してSLA に関連する方向を指定します。
- 検知基準(最小)を、処理が予想されるトランザクションの最小値(量)に設定し、毎フィールドを使用して期間を指定します。
- デフォルトでは、SLA は毎日有効です。これを変更するには、毎日のチェックをOFF にし、希望する曜日のチェックをON にします。
- 期間終了前にステータスを’At Risk’ に設定するタイミングを使用して、SLA がAt Risk としてマークされるようにします。
- デフォルトでは、通知はSLA が違反のステータスになるまで送信されません。これを変更するには、‘At Risk’ 通知を送信のチェックをON にします。
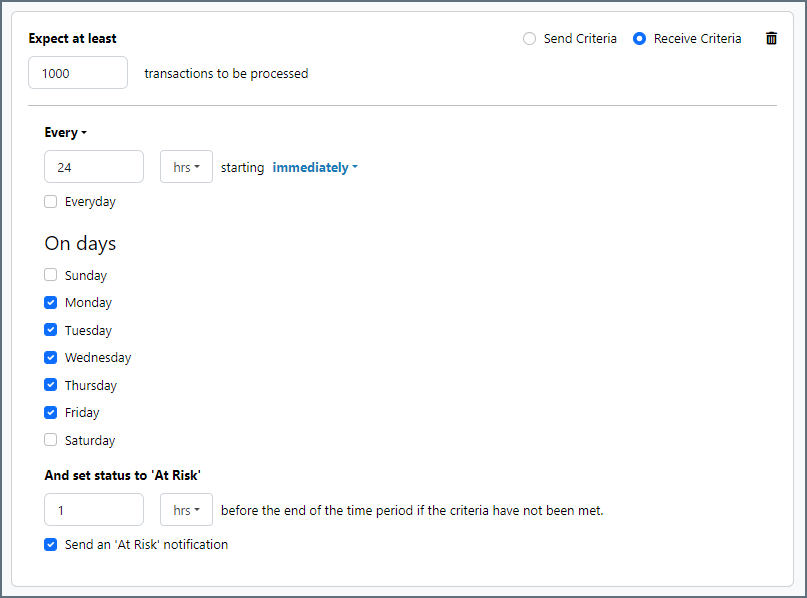
次の例は、月曜日から金曜日まで毎日1000ファイルを受信すると予想されるコネクタに対して構成されたSLA を示しています。1000ファイルが受信されていない場合、期間終了の1時間前にAt Risk 通知が送信されます。

Users Tab
The Users tab lets you create user credentials for clients so that they can access the public endpoint. If a client is not logged into the application administration console already, that client is prompted to enter the User and Password combination when they browse to the endpoint.
You can add, edit, and delete credentials on this tab.
Adding Credentials
To add user credentials:
-
Click Add to open the Add User dialog box.
-
Enter a username and password.
-
Click Save Changes and the credentials are displayed in the User section.
Editing Credentials
To edit existing credentials:
-
Select the checkbox for the user that you want to edit, then click Edit.
-
Edit the credentials and click Save Changes. If you decide not to make changes, click Close to exit the dialog box.
Deleting Credentials
To delete existing credentials:
-
Select the checkbox for the user that you want to delete, then click Delete.
-
Click OK to delete the user or click Cancel to cancel the deletion request.
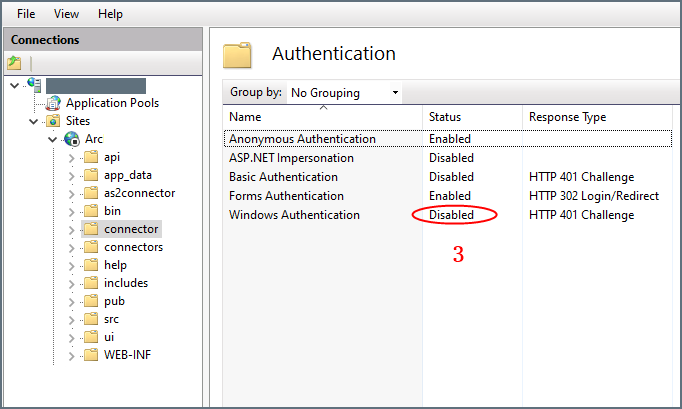
Configuring the IIS Server
If your Arc instance is hosted on an IIS server and you use Microsoft Windows authentication to login to the application, you must disable Windows authentication for your users. Otherwise, the Form connector cannot properly authenticate users, and the connector will not work properly.
To disable Windows authentication:
-
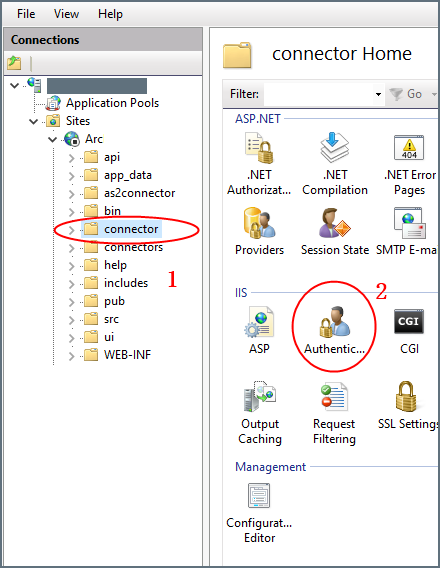
In your IIS manager, create a new folder named
connectorin the base application path. -
Select Authentication under IIS (in the right pane) for the
connectorfolder.
-
Set Windows Authentication to Disabled for this folder.

Server Tab
The following functions are available in the Trusted IP Addresses section:
- Add Opens a modal to enter a new IP address range.
- Edit Opens a modal to modify the selected IP address range.
- Delete Deletes the selected IP address range from the list.
The following restrictions apply to this feature:
localhostcannot be modified or removed from the list.- Any IP addresses outside of the defined ranges are rejected.
- Ranges are supported. For example, the entry
100.10.100.1-15indicates that IP addresses between100.10.100.1and100.10.100.15are allowed. - Classless inter-domain routing (CIDR) notation is supported. For example, the entry
100.10.100.0/24indicates that IP addresses between100.10.100.0and100.10.100.255are allowed. - Wildcard patterns are supported. For example, the entry
100.10.100.*indicates that IP addresses beginning with100.10.100are allowed.
Creating Forms
A form can have fields, sections, and details:
-
Field: An input box with a label where users enter form data
-
Section: A heading that groups fields together
-
Detail: A section that might repeat a variable a number of times
Adding Fields
Fields are the basic unit of input for the form.
To add a field:
-
Click New Field.
-
Enter a field name (for example, Line Item Id) in the text field and press Enter. The new field appears in the Form Fields box.

-
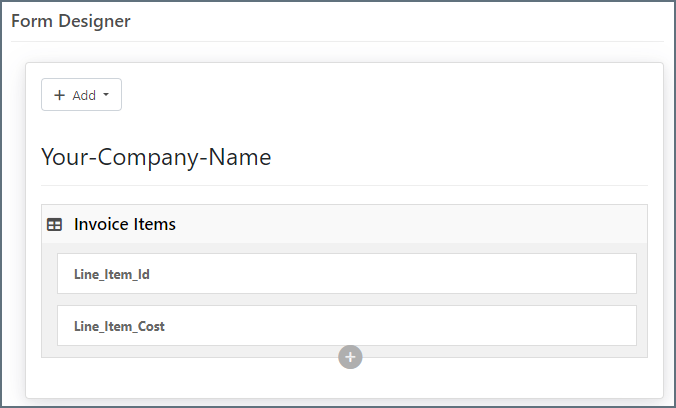
Drag and drop fields into a Details or Section box. The following example shows a Details box after two fields have been added:

Notes:
-
Click the + sign to open a row for each new field that you want to drag to the details box. Each row can hold two fields.
-
You can drag and drop fields in the designer to customize the layout of your form.
-
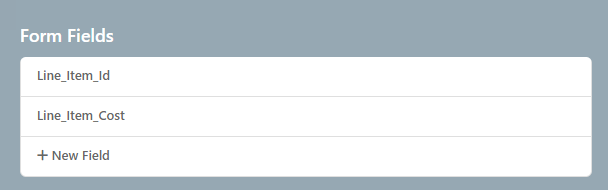
The Form Fields box appears inline with the other categories on the pane if your pane is set to the default size. However, if you expand your pane, that box becomes smaller and is attached to the right side of the pane, as shown below.

-
Adding Sections
Sections divide fields in the form by categorizing them under a heading. For example, the Ship To section might contain fields like Address, City, and Zip.
Sections are not required in order to add fields to the form. However, sections provide logical groupings of items that help users quickly understand the form. You can expand a section to make room for more fields by clicking the + button.
To add a section:
-
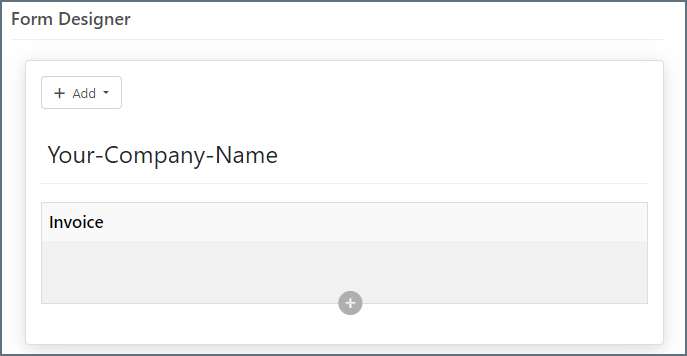
Click Add in the designer, then choose Add Section. Enter a section name in the dialog box, then click OK.
-
The new section appears in the designer.

Note: You can drag and drop sections in the Form Designer to customize the layout of your form.
Adding Details
Use details when some set of the form fields are repeated a variable number of times. For example, you might want to have a variable number of line items as part of a purchase order, or a variable number of addresses for a customer. That way, when users fill out a form, they can add as many instances of a detail as is required for their particular data set. So, if a user needs to submit purchase-order data with three line items, they can add two line-item details to the initial detail and fill each one out with data from a specific line item.
To add a detail to your form:
-
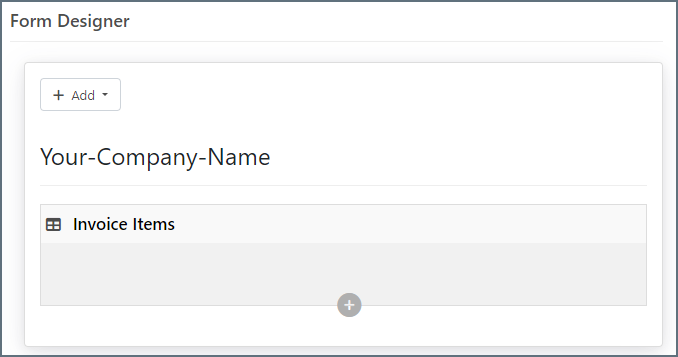
Click Add in the designer, then choose Add Detail. Enter a name in the dialog box, then click OK.
-
The new detail appears in the designer.

Accessing Your Form
When you finish designing your form, access it by clicking the link under Form URL (in Connection Settings on the Settings tab). The following form is a simple example:

Submitting New Form Data
After you create a form in the Form Designer, users access the Form connector’s web endpoint and submit data via the form.
For fields in the main form, users simply enter the values that correspond to the labels on the form (which are taken from the name of the fields that you created).
Users can add detail rows by clicking the + button. Once a user enters all their data, they click Submit to submit their data.
After a user submits a form, the form data is pushed to the Receive folder that is available on the Form connector’s Output tab. The output is an XML file that contains the following structure:
<Items>
<FormTitle>
<FieldA>data</FieldA>
<FieldB>more data</FieldB>
<FieldC>even more data</FieldC>
<DetailTitle>
<SubFieldA>123</SubFieldA>
<SubFieldB>456</SubFieldB>
</DetailTitle>
<DetailTitle>
<SubFieldA>135</SubFieldA>
<SubFieldB>246</SubFieldB>
</DetailTitle>
</FormTitle>
</Items>
This output is well suited to being processed by an XML Map Connector so that it can be mapped into an XML format that is usable by another connector.